Building a successful Shopify store website goes beyond design and apps, it also depends on speed and performance. While apps and visuals enhance your storefront, too many add-ons or image-heavy designs can slow things down.
Since 70% of online shoppers say site speed influences their purchase decisions, as shown by Search Engine Journal, optimizing your Shopify store is essential. A fast and seamless experience not only keeps customers engaged but also boosts conversions and search rankings.
In this article, we’ll explore why Shopify speed optimization is crucial for every online store. You’ll discover how faster load times improve customer experience, boost conversion rates, and strengthen your SEO performance.
What is Speed Optimization?
Speed optimization is the process of improving your store’s performance to ensure your website loads quickly and smoothly on any device, providing a top-notch user experience. A fast-loading site is essential for keeping visitors engaged, reducing bounce rates, and climbing higher in search engine results. For merchants looking to boost sales and grow their online business, Shopify speed optimization is a critical strategy.
For Shopify merchants, this means a deeper dive into your store’s theme, apps, and images. Overloaded apps or oversized images can significantly slow down your site. By optimizing these elements, you can create a store that not only looks great but also performs flawlessly. Whether you handle the process yourself or hire a professional Shopify speed optimization service, making your store faster is one of the most effective ways to drive growth.
How Shopify Speed Optimization Drives Store Growth
A slow website can cost your business in a big way, from lost traffic and sales to lower search rankings. That’s why Shopify speed optimization is a vital part of your long-term growth strategy. By investing in Shopify site speed optimization, you can unlock new opportunities for traffic, engagement, and conversions.
Here’s a closer look at the key benefits:
1. Lower Bounce Rate
When your store website loads slowly, visitors are likely to get frustrated and leave before the page even finishes loading. This is known as a high bounce rate. A comprehensive analysis by Google of 11 million mobile ad landing pages across 213 countries found a direct correlation between speed and user behavior. For each second it took for a page to load, the probability of a user bouncing increased dramatically, which can lead to a conversion decrease of up to 95%. By optimizing your site for speed, you can significantly reduce the number of visitors who abandon your store, ensuring they stay engaged and continue to browse your products.
2. Higher Conversions
A seamless and speedy shopping experience encourages customers to complete their purchases. When pages load instantly, shoppers can easily add items to their carts, proceed to checkout, and complete their transactions without any friction. A slow site, on the other hand, can cause shoppers to abandon their carts, resulting in lost sales.
For instance, eBay launched a company-wide initiative focused on improving above-the-fold content. By making specific cuts and optimizing their pages, they achieved a 12% faster load time, which led to a 0.5% increase in “Add to Cart” clicks. By improving your Shopify speed optimization, you create a smooth path to purchase, which leads to higher conversion rates and increased revenue.
3. Better SEO Rankings
As a matter of fact, Google and other search engines prioritize fast-loading websites in their search rankings. Page speed is a key factor in Google’s algorithm. By making your Shopify store faster, you signal to Google that your site offers a great user experience. This can lead to a higher position in search results, making it easier for potential customers to find your store when they search for products you sell.
A great example of this is the outdoor clothing company, Dakine. To improve the user experience on its German mobile site, the company optimized its pages by using browser caching, image compression, and prioritizing visible content. This resulted in a massive decrease in load times: 55% on the start page and 48% on category pages. Over the next year, these speed improvements directly contributed to a 31% increase in mobile traffic and a 45% increase in mobile revenue.
How to Check Your Speed Performance
Before investing in a Shopify speed optimization service, it’s crucial to understand your current performance. Measuring site speed helps you identify bottlenecks and decide whether you need a Shopify speed optimization full service.
Below are some reliable ways to track and analyze your store’s performance:
1. Shopify’s Built-in Speed Report
You can find a basic speed report right in your Shopify admin dashboard. This tool gives you a general idea of how your store’s performance compares to similar stores. It’s great for a quick check, but it doesn’t provide the detailed information needed to truly solve speed issues. For in-depth improvements, you’ll need more powerful tools.
2. Google PageSpeed Insights
This is one of the most popular tools for Shopify speed optimization. Google PageSpeed Insights analyzes your store on both desktop and mobile, giving you a performance score and a list of specific recommendations. It helps you find ways to make your site faster, such as compressing images, removing unused code, and using browser caching. Using this tool regularly is a key step in improving your Shopify store’s speed and boosting your SEO.
3. Lighthouse in Chrome DevTools
For a deeper technical analysis, many developers and store owners use Lighthouse. Built into Chrome’s DevTools, it provides detailed reports on performance, accessibility, and best practices. Lighthouse can help you pinpoint specific problems, like slow-loading scripts or issues with Core Web Vitals. The detailed insights can help you understand exactly what needs to be fixed, making it a great resource for deciding if you need to hire a Shopify speed optimization expert or service.
How to Speed up Shopify Website
To make your Shopify website faster, focus on these key strategies that improve loading times and overall performance. Applying these tips for Shopify speed optimization is essential for any growing online business:
1. Choose a Fast Shopify Theme
The foundation of a fast Shopify store is a well-coded, lightweight theme. Many themes come with complex animations, multiple features, and heavy design elements that can slow down your site. Instead, you should choose a theme specifically optimized for performance. These themes are built to be clean and efficient, providing a solid base for a quick user experience.
Check this article to find out a fast and lightweight theme to enhance Shopify speed optimization: Top 10 Fastest Shopify Themes For Lightning-Fast Load Speeds.
2. Optimize Images
Large and uncompressed images are one of the biggest culprits for a slow website. To solve this, optimize all images before uploading them. This involves compressing image files to reduce their size without a noticeable loss in quality for Shopify speed optimization process.
3. Audit and Limit Apps
While apps can add valuable functionality, having too many can significantly increase your site’s load time. Each app adds code and scripts that your store must load. To optimize your site speed, regularly uninstall any apps you no longer use. Additionally, be sure to remove any old or unnecessary tracking codes and scripts that may be left over from past campaigns or integrations.
4. Minimize Redirects and Broken Links
Redirects and broken links create unnecessary detours for both users and search engine crawlers, slowing down page access. Regularly audit and fix your store for broken links and update them. Minimize the use of redirects wherever possible; if they are necessary, ensure they are set up correctly to avoid redirect chains for Shopify speed optimization.
5. Implement AMP (Accelerated Mobile Pages)
To provide a lightning-fast experience for mobile users, implementing AMP can dramatically increase speed. AMP is a web component framework that creates lightning-fast mobile pages by stripping down HTML and using a more efficient caching system. By creating AMP versions of your key pages (like product or blog pages), you can provide an almost instantaneous experience for visitors on their mobile devices.
6. Reduce HTTP Requests
Every element on your page, including images, CSS files, JavaScript files, and fonts, requires a separate HTTP request to the server. The more requests your page makes, the longer it takes to load. To reduce this number, you can combine multiple CSS or JavaScript files into a single file and use CSS sprites to combine multiple small images into one. This helps streamline the loading process and improves your site’s overall performance.
Also, you can easily track how many HTTP requests your store makes with an HTTP Requests Checker tool.
7. Minify CSS and JavaScript
Your theme’s CSS and JavaScript files contain code that can be made more efficient. Minification is the process of removing unnecessary characters from these files, such as whitespace, comments, and line breaks, without changing their functionality. This significantly reduces the file size, allowing them to be downloaded and executed by your customers’ browsers much faster.
Improve Your Shopify Speed Optimization with Top 1 SEO App
While these methods can dramatically boost your site’s speed, some optimizations, especially those involving theme code or third-party apps, may cause layout issues or break features if not handled carefully. For a safe and personalized approach to Shopify speed optimization, consider SearchPie’s SpeedUp service, which provides expert-level solutions to enhance your store’s performance without the risk.

Install Now
SearchPie’s Shopify speed optimization services offer a suite of powerful tools designed to tackle your site speed challenges:
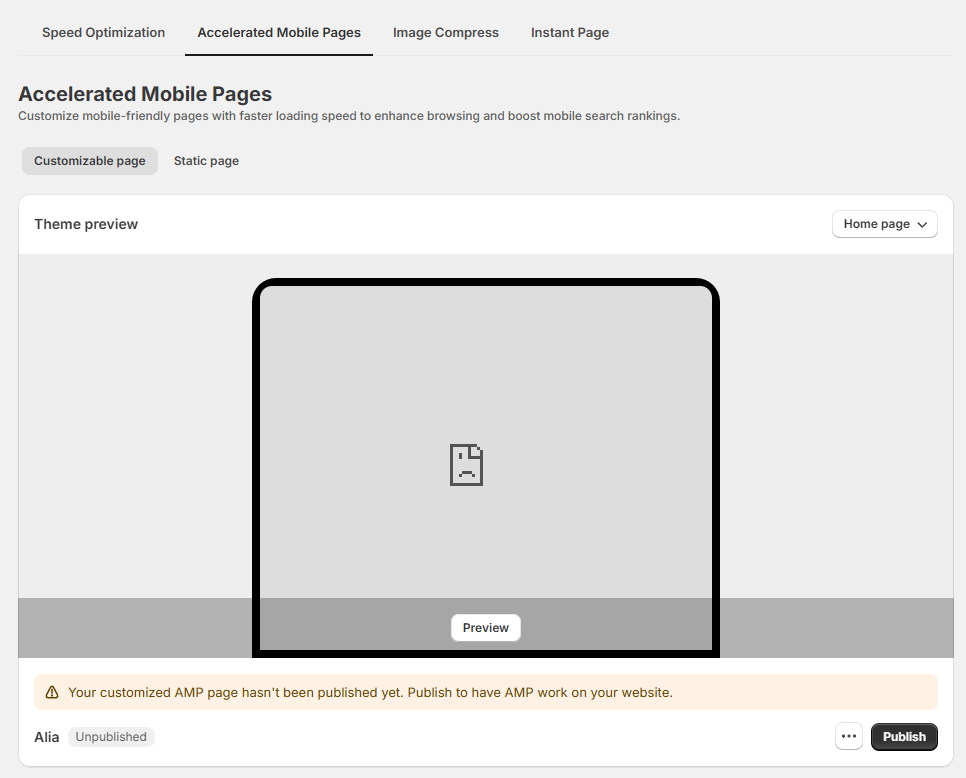
AMP (Accelerated mobile pages):
Recognizing the importance of this component for both SEO and user experience, SearchPie provides an out-of-the-box tool that automatically creates AMP pages for your Shopify store. With our app, you can seamlessly customize the AMP pages to match your favorite theme, ensuring a fast and consistent brand experience and improving your page speed optimization.

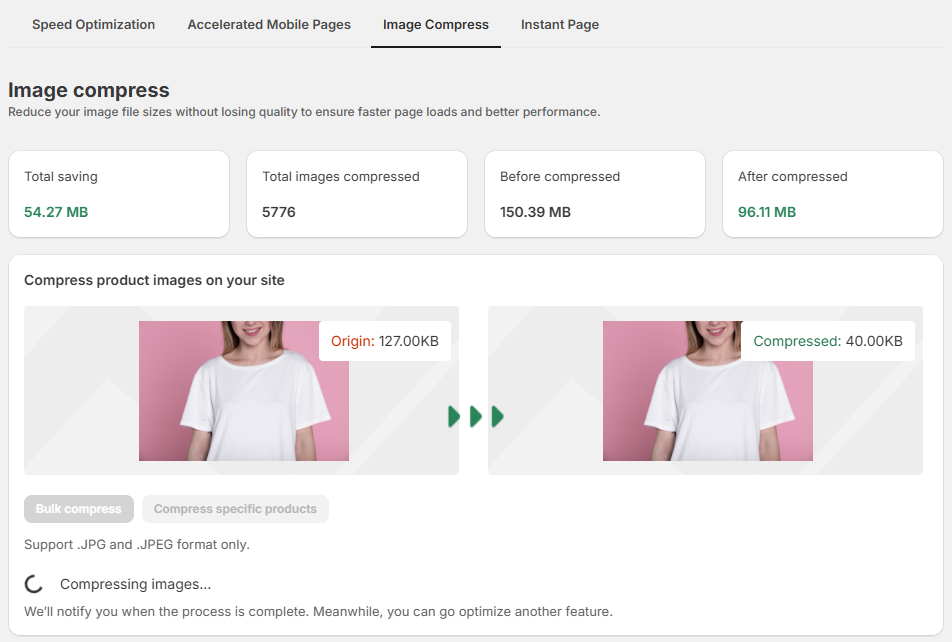
Image compress:
SearchPie app will automatically compress your product images to minimize file size without degrading quality to an unacceptable level. As a result, the time required for images to be sent over the internet or downloaded is greatly reduced. These compressed images will help improve store loading time, user experience, and SEO, supporting .JPG and .JPEG format only.

With our Shopify speed optimization service, you have two options that are bulk compress and compress specific products. If you choose bulk compress, all your product images will be optimized to the limits of your app plan, which is ranging from 50 compressed images for free plan to unlimited number for enterprise plan.
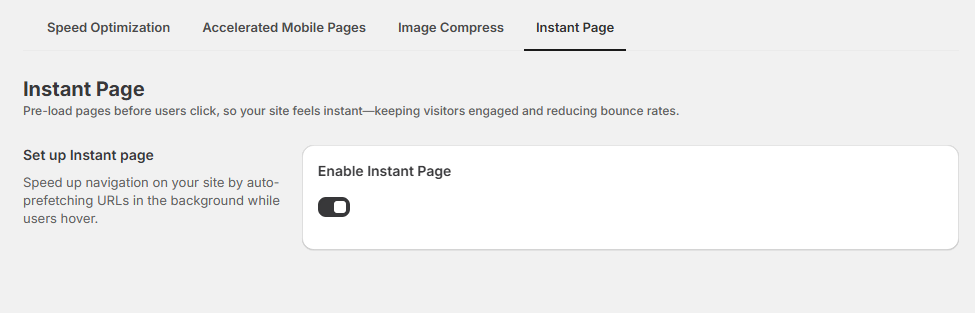
Instant Page:
Instant Page feature is a key part of our Shopify speed optimization service. It will automatically prefetch URLs in the background after a user hovers over a link. This brings almost instantaneous loading times and improves both the user experience and perceived performance.

When a user has hovered over a link for just 65 ms, there’s a high chance they might click on it. Instant Page starts preloading at this moment, leaving an average of 300 ms for the new link to preload. With this feature, all you have to do is go to the Instant Page section and toggle it on in just one click.
Summary
To sum up, optimizing your Shopify store’s speed is a critical step for sustainable growth. As we have seen, a fast-loading website directly leads to a lower bounce rate, higher conversions, and better visibility in search engine rankings. By implementing aforementioned strategies, you can significantly enhance your store’s performance and provide a seamless experience for your customers.
While these manual optimizations are effective, some tasks can be complex and carry the risk of breaking your site. For merchants seeking a guaranteed, customized, and risk-free solution, engaging a professional Shopify speed optimization service offers a path to achieving expert-level results and unlocking your store’s full potential.















Pingback: How to Optimize Your Business Website for Search Engines